Node.js 安装

AI-摘要
切换
Tianli GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
Node.js 安装
TONG HUI一、 Node 简介
Node.js是一个javascript运行环境。它让javascript可以开发后端程序,实现几乎其他后端语言实现的所有功能。
二、 Node 下载
三、 Node 安装
1. 双击.exe安装包,点击 [next] 到第二步。
2. 点击 [next] 到第三步。
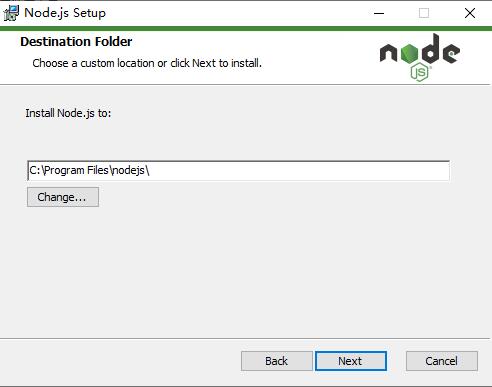
3. 选择安装目录
可点击 Browse… 更换目录,也可直接在方框里面改,直接将 C 改为 D,这样就直接安装在 D 盘里了。点击 [next] 到第四步。
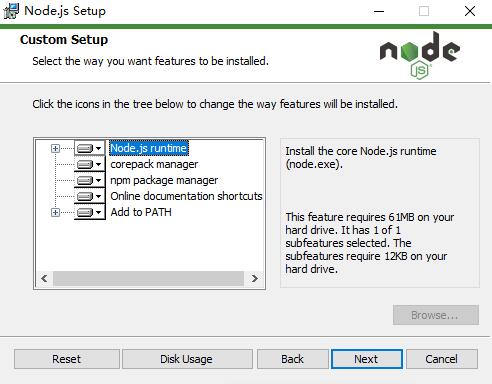
4. 自定义设置
大概意思翻译出来了,大家根据自己的需要选择勾选。点击 [next] 到第五步。
- Node.js runitem : Node.js运行时,这项功能需要61MB的硬盘空间
- corepack manager : corepack 包管理器
- npm package manager :npm 包管理器
- Online documentaion shortcuts : 在线文档快捷方式
- Add to PATH : 添加环境变量
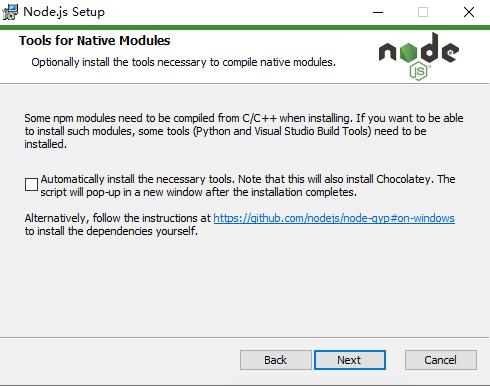
5. 模块工具
可以选择安装编译本机模块所需的工具。点击 [next] 到第六步。
1 | Some npm modules need to be compiled from c/C++ when installing. If you want to be ableto install such modules, some tools (Python and Visual Studio Build Tools) need to be |
6. 点击 [install] 进行安装。
安装中…
安装成功
四、 验证安装
打开命令行界面,输入以下命令
node -v 显示安装的nodejs版本
npm -v 显示安装的npm版本
修改全局模块下载路径
希望将全模块所在路径和缓存路径放在自己的 node.js 安装的文件夹中,则在安装的文件夹【D:\Nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
创建完两个空文件夹之后,跟之前操作一样,按下【win+R】键,输入cmd,然后回车,打开命令行界面,输入下面命令,如图。
说明:
prefix = 创建的node_global文件夹所在路径
cache = 创建的node_cache文件夹所在路径
-------------------------------------------------------------------------------
npm config set prefix "D:\Nodejs\node_global"
npm config set cache "D:\Nodejs\node_cache"
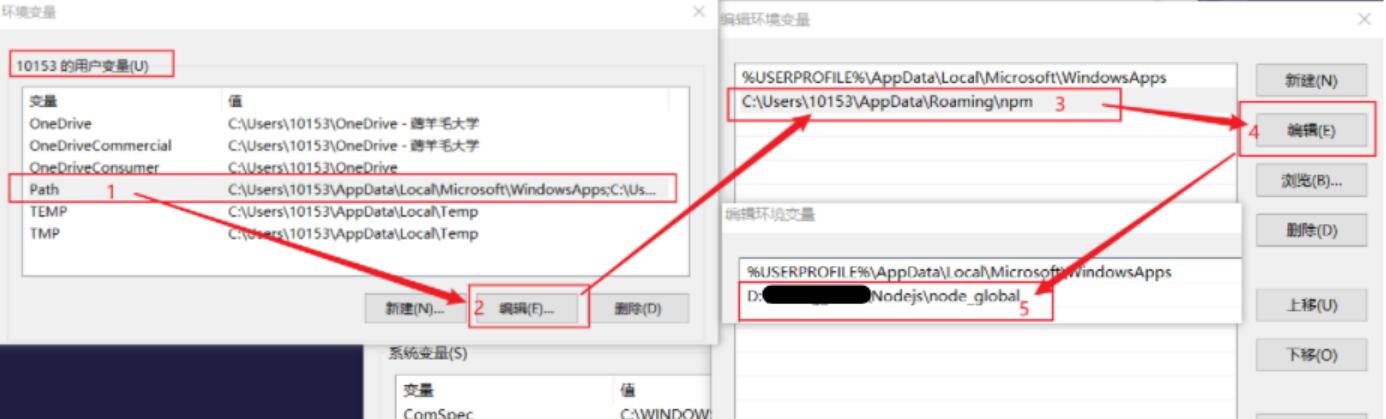
修改系统环境变量
- 将【用户变量】下的【Path】修改为【D:\Nodejs\node_global】,之后点击确定。
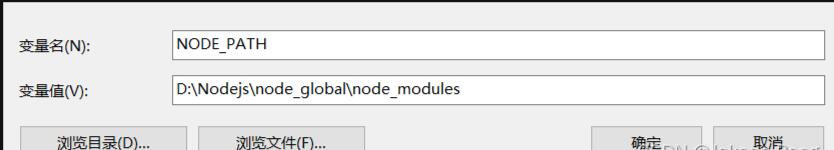
- 在【系统变量】下新建【NODE_PATH】【D:\Nodejs\node_global\node_modules】。
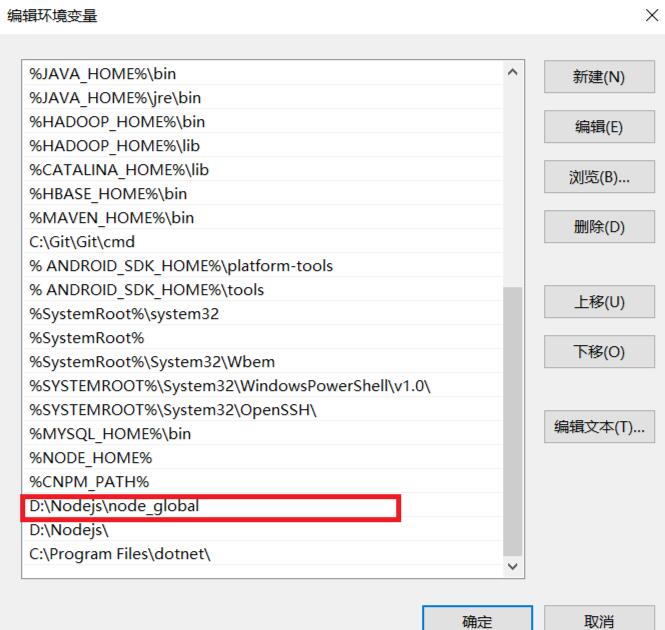
- 在【系统变量】下的【Path】新建添加node全局文件夹【D:\Nodejs\node_global】,之后点击确定。
- 经过上面的步骤,nodejs 下载的模块就会自动下载到我们自定义的目录。
五、 更换npm源为淘宝镜像
查看初始npm源
npm config get registry更换镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org/检查配置是否成功
npm config get registry
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果